www به رهبری سر تیموتی جان برنرز -لی (Sir Timothy John Berners-Lee) در سال 1989 که شامل اولین وب سرور و اولین مرورگر بود ساخته شد. امروزه طراحی سایت مجموعهای عظیمی از قوانین را شامل میشود که برای هر توسعهدهندهای اطلاع از آنها حیاتی میباشد و این امر آن را به یکی از مهمترین چالشهای طراحی وب تبدیل کرده است. اگر میخواهید وبسایتی داشته باشید با ظاهر دلخواه، عملکرد بهتر، امنیت و سرعت بالاتر باید به تکنولوژیهای طراحی وبسایت آشنایی داشته باشید.
به دلیل اینکه در حال حاضر تقریباً همه کسبوکارها به یک سایت و یا برنامه وب نیاز دارند، این عمر از اهمیت بسیاری برخوردار است و هر روز با پیشرفت تکنولوژی، فرصتهای بسیاری برای توسعه وب به وجود میآید. ایجاد و توسعه وبسایت شامل بخشهای مختلفی میباشد که نیاز به دانش و ابزار مخصوص خود است که بر حسب نیاز و شرایط مشتریان از آن استفاده میگردد.
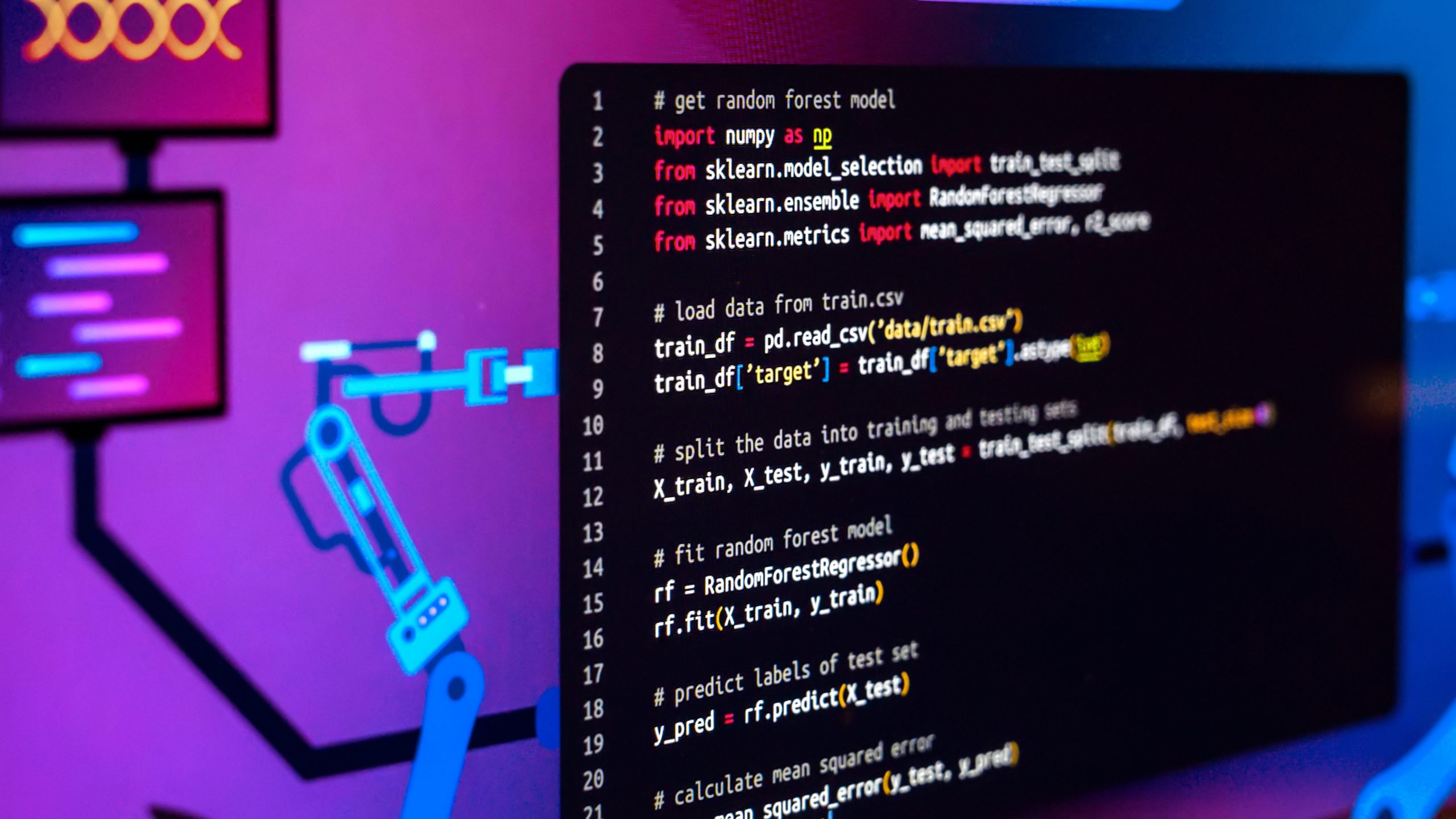
زبانهای برنامهنویسی وب راهی برای عملیسازی ایدههایتان:
منصفانه است که ذکر کنیم طراحی سایت از گذشته تا کنون راه بسیار طولانی را سپری کرده و امروزه طراحی وب به یک امر پیچیده و جذاب تبدیل شده. زبانهای برنامهنویسی به دلیل پویایی و انعطافی که در ساختار آنها وجود دارد، بهراحتی قابلتوسعه بهبود و انتقال میباشد و این زبانها به طراحان این امکان را میدهند که با استفاده از ابزارهای مختلف، باکیفیت بالا وبسایت و برنامههای کاربردی خود را تولید و با استفاده از آن میتوانند به آینده بهتری در دنیای دیجیتال و کسبوکار کمک کنند. نکته قابلتوجه این است که بهترین زبان برای هر پروژهای، بسته به نیازهای آن پروژه متفاوت است و شما با انبوهی از زبانهای برنامهنویسی و فریمورک مواجه میشوید و تعیین اینکه روی کدام یک تمرکز کنید قطعاً کاری دشوار است به همین دلیل ما لیستی از محبوبترین زبانهای برنامهنویسی تحت وب را شرح دادیم تا انتخاب برایتان راحتتر باشد. در ادامه با ساختار زبان برنامهنویسی بیشتر آشنا میشویم.

زبان های طراحی سایت
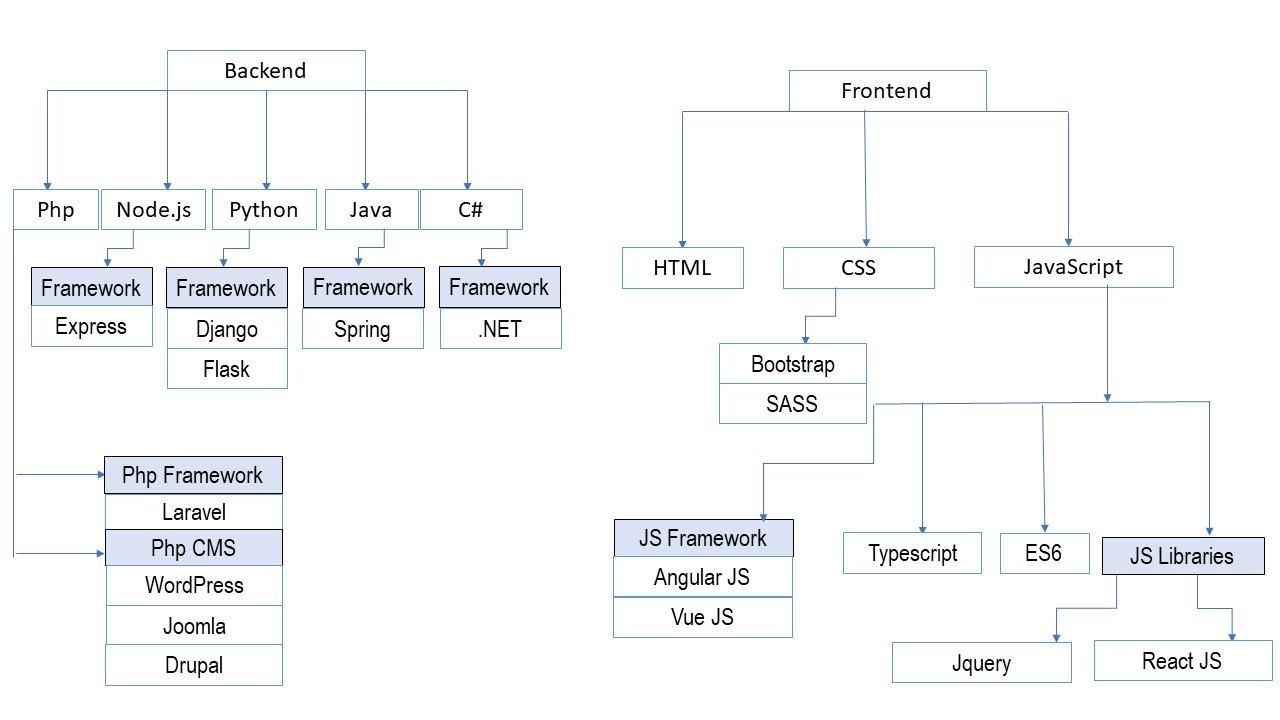
فرانت و بکاند (Front end and back end)در بهبود تجربه کاری:
فرانت و بکاند دو بخش مهم طراحی سایت هستند که هر یک مسئولیتهای خاصی را در فرایند توسعه وب بر عهده دارند و کار یکدیگر را تکمیل میکنند. فرانتاند یا همان کلاینت ساید بار برنامههای وب همان بخشی است که کاربران در ظاهر با آن تعامل دارند. این نوع از توسعهدهندگان طرحهای بصری را از متخصصین ux وui گرفته و با برنامهنویسی در صدد زنده کردن عناصر بصری مانند طراحی دکمه، منو های ناوبری، گرافیک و محتوا درمیآیند. هدف این بخش ایجاد تجربه کاری بهتر و جذابتر برای کاربران میباشد؛ بنابراین طراحی سایت، ایجاد عملکردها و ویژگیهای تعاملی، بهینهسازی کارایی و ایجاد ظاهری زیبا و جذاب برای کاربران، مسئولیتهای اصلی فرانتاند میباشد.
بکاند که بهعنوان قسمت سرور شناخته میشود که در اصل برای اجرای صحیح و پشتیبانی از فرانتاند، ذخیرهسازی و مدیریت اطلاعات وبسایت، بهبود عملکرد و مدیریت امنیت موردنیاز است. بهعنوانمثال در یک وبسایت وقتی کاربر فرمی را پر میکند مرورگر درخواستی برای سرور ارسال میکند، تا اطلاعات موردنیاز را دریافت کند، در پاسخ، مرورگر اطلاعاتی را که به ترتیب بالا از سرور دریافت کرده است را تفسیر و سپس توسط فرانتاند به کاربر نمایش میدهد. برخی از زبانهای برنامهنویسی بکاند معمول شامل: php , ruby ,python , c# , jav ,Nodejs میباشد.
انواع زبانهای برنامهنویسی:
هر زبان برنامهنویسی، دارای ویژگیها، ساختارها و نحوه اجرای منحصربهفرد خود است. در ادامه، به برخی از انواع زبانهای برنامهنویسی تحت وب معروف اشاره میکنیم:

Html و CSS:
HyperText Markup Language) HTML):هسته اصلی وبسایت ،صرفنظر از پیچیدگی یا تعداد فناوریهای مورداستفاده در آن را تشکیل میدهد. این یک مهارتی ایست که برای توسعهگر وب ضروری است و شروع یادگیری برای هر کسی که میخواهد قدم در دنیای بزرگ توسعه وب گذارد و خبر خوب این است که یادگیری آن بسیار آسان است اگر میپرسید چرا؟ در پاسخ باید بگوییم؛ چون که این یکزبان برنامهنویسی نیست و یکزبان نشانگذاری است که از تگهای مختلف تشکیل شده و تگهاست که اسکلت اصلی وبسایت را میسازند به عبارتی با استفاده از تگ و خصوصیات، محتوای وبسایت به بخشهای مختلف تشکیل شده و میتوان به هر قسمت خصوصیات متفاوتی را نسبت داد. قابلذکر است در ابتدا لازم نیست که همه تگ را بلد باشید بهمرورزمان و با تمرین تکرار بهراحتی میتوانید بر آن مسلط شوید.
CSS: (Cascading Style Sheets) CSS یکزبان مهم برای طراحی و تنظیم استایل صفحات وب که با استفاده از خصوصیات و سلکتورها، میتوانید ظاهر وبسایت خود را طراحی کنید. CSS مستقل از HTML است و با هر زبان مبتنی بر XML استفاده میشود که باعث ساخت وبسایتهای پویا و غنی میشود. در کل دلیل جداسازی HTML از CSS به تقسیمکردن مسئولیت بین قسمتهای مختلف یک وبسایت است این کار باعث تعمیر و نگهداری ساده آنها میشود و بهسادگی و خوانا شدن کد کمک شایانی میشود.
نکته قابلتوجه این است کسانی که تنها از تکنولوژیهای HTML و CSS استفاده میکنند نمیتوانند سایتهای قوی بسازند به این دلیل که این دو تکنولوژی قابلیت ارتباط با پایگاهداده را ندارند و اگر بخواهید سایتهایی با قابلیت انعطاف با امنیت و سازگاری و همچنین پویا بسازید باید از یکزبان برنامهنویسی همراه پایگاهداده استفاده کنید.

HTML VS CSS
 زبان برنامه نویسیC#:
زبان برنامه نویسیC#:
این زبان که در سال 2000 میلادی توسط مایکروسافت تولید شد قدرت خود را ++C گرفته و همچنین همة برنامههای موبایل، ویندوز، وب و… ریشه در زبان ++C دارند. این دو زبان بهعنوان دو زبان مهم و کاربردی در صنعت برنامهنویسی شناخته شد. سیشارپ یکزبان مدرن و همهمنظوره که برای طیف وسیعی از اهداف و کارهایی که در حرفههای مختلف وجود دارد استفاده میشود. یکزبان سطح بالا دارای کتابخانههای غنی، شی گرا،جزءگرا ، زبانی ساخته یافته با سرعت بالا می باشد.
سیشارپ اغلب برای توسعه وبسایتهای پویا و حرفهای بر روی فریمورک.NET استفاده میشود. .NET در سه دسته جامع ارائه میشود:NetFramework_.NetCore_.Xamarin.
توسعه .NetFramework برای اولینبار به سال 1990 توسط مایکروسافت برمیگردد که یک فریمورک توسعه نرمافزار شامل یک کتابخانه بزرگ از توابع و کلاسها میباشد که در درجه اول تمرکز آن بر روی توسعه برنامههای کاربردی وب میباشد. این فریمورک از مفاهیم شیءگرایی پشتیبانی میکند و موجب تقسیمشدن برنامه به بخشهای کوچکتر که هر یک از آنها را میتوان در قالب توابع مختلف پیادهسازی کرد این امر سبب توسعه نرمافزار و همچنین موجب میشود خطایابی قطعه کدها بهتر و سریعتر انجام میپذیرد. از دیگر ویژگیهای مهم و پرکاربردی این فریمورک میتوان به مدیریت خودکار حافظه، امنیت و قابلاطمینان بودن آن اشاره کرد. علاوه بر موارد فوق .NetFramework بهواسطه اینکه طیف وسیعی از کتابخانه و ابزارهای مختلف را ارائه میدهد باعث شده روند توسعه بسیار سریع شده همچنین، محیط توسعه یکپارچه چارچوب (IDE)، مانند ویژوال استودیو، مجموعهای غنی از ابزارها را برای اشکالزدایی کد و آزمایش را فراهم میکند که بهرهوری توسعهدهنده را افزایش میدهد.
 زبان برنامه نویسیJavaScript:
زبان برنامه نویسیJavaScript:
این زبان برنامهنویسی که برای اولینبار در سال 1995 متولد شد و یکزبان چند پارادایم به معنی پشتیبانی از چندین رویکرد برنامهنویسی است این به این معناست که این زبان بهعنوان یکزبان پویا شناخته شده که در زمان اجرا برنامه میتواند تغییر کند و اطلاعاتی را در زمان اجرا در حافظه ذخیره کند. در بین زبانهای برنامهنویسی javascript از محبوبیت بالایی برخوردار است چونکه میتواند با یک محیط اجرایی برای اجرای کدهای Node.js در سمت سرور که برای برنامههایی که برای پردازش دادهها، توسعه شبکههای اجتماعی، سیستم ای مدیریت پایگاهداده که نیاز بکاند هستند بسیار قدرتمند است. اما بیشترین کاربرد این زبان در بخش فرانتاند است که یکزبان تفسیر شده و سبکوزن است که تعامل را با صفحات ایستای HTML ایجاد میکند که به آن سهگانه صفحات وب میگویند که این امر سبب شده که یکی زبانهای اصلی برای توسعه وب استفاده شود. زبان برنامهنویسی JavaScriptipt باعث رنگ و لعاب در سایت می شود و با آن میتوان به سایت خود روح و جانی دوباره بهعنوانمثال با استفاده از توابع، تایمر های جذاب برای سایت خود تعبیه کنید یا با استفاده از توابع مربوط به رویداد موس میتوانید رفتار سایت خود را بر اساس حرکات کاربر تغییر دهید همچنین میتوانید افکتهای مربوط به انیمیشن را به سایتهای خود اضافه کنید.
از مهمترین ویژگیهای این زبان میتواند به مفسری بودن، زبان کلاینت ساید (Client-Side) و زبان سرور ساید (Server Side) و شیگرا اشاره کرد. این زبان برنامهنویسی از فریمورکهای مشهوری مانند React، Angular و Vue. s برای توسعه وب پشتیبانی میکند. دارای کتابخانه متنوع که به برنامهنویسان امکان میدهد تا کد خود را سریعتر و بهتر بنویسند. همانطور که هر زبان برنامهنویسی دارای معایبی است این زبان برنامهنویسی هم از این قاعده مستثنا نیست بهعنوانمثال این زبان از مرورگرهای قدیمی پشتیبانی نمیکند و یا ازآنجاکه کدهای جاوا اسکریپت در سمت کلاینت اجرا میشود، قابلیت آسیبپذیری توسط کاربران را دارد یکی دیگر از معایب آن دیباگ است به این دلیل که در مواردی اگر در کد خطایی به وجود بیاید بدون هیچ راهنمایی از برنامه خارج میشود و یا به این دلیل که مرورگرهای مختلف ممکن است بهصورت متفاوتی با کد جاوا اسکریپت برخورد کنند و این باعث میشود که خطاهای متفاوتی در مرورگرهای مختلف به وجود آیند که برای پیداکردن و رفع آنها نیاز به تست در مرورگرهای مختلف دارید.
 زبان برنامه نویسیTypeScript:
زبان برنامه نویسیTypeScript:
این زبان که توسط مایکروسافت توسعه داده شده، جزو زبانهای برنامهنویسی متنباز است که یکزبان برنامهنویسی مبتنی بر جاوا اسکریپت است و بهجرئت میتوان گفت یکی از جذابترین تکنولوژی هایی است که وارد دنیای توسعه وب شده است. میدانیم که سرعت و سادگی جاوا اسکریپت آن را به یکی از محبوبترین زبانهای برنامهنویسی تبدیل کرده است اما مانند هر زبان دیگری محدودیتیهایی دارد و آن عدم پشتیبانی از دادهها بهصورت صریح میباشد که باعث میشود برنامهنویسان در پروژههای بزرگتر دچار مشکل شوند به این دلیل که یک برنامهنویس باید دقیق بداند چه مقادیری بهعنوان ورودی به تابع گرفته میشود و چه نوع دادهای بهعنوان خروجی به وجود میآید که همانطور که گفتیم تشخیص این مسئله در جاوا اسکریپت مشکل میباشد که در اینجا تایپ اسکریپت به کمک میآید و به توسعه دهند اطمینان میدهد تا ایمنی پروژه خود را تضمین کند این یکزبان پویا نیست؛ بلکه از یک ساختار مشخص استفاده میکند.
یک از مزایای استفاده از typescript پشتیبانی آن از فریمورک هایی مثل react ، Anglur است و از قابلیتهای آنها استفاده بیشتری ببرند و کدهای بهینه و قابلاطمینانتری بنویسند همچنین دانستن این نکته ضروری است که پیشنیاز فریمورک انگولار تایپ اسکریپت است و برنامهنویسان باید تایپ اسکریپت را بدانند تا بتوانند از این فریمورک استفاده کنند. در نهایت بسته به نیاز برنامهنویس ممکن است از جاوا اسکریپت خالی یا ترکیبی از جاوا اسکریپت و تایپ اسکریپت استفاده شود و درنهایت استفاده از TypeScript افزایش امنیت کد, کاهش زمان توسعه ,کاهش باگ و خوانایی بهتر کمک میکند.
 زبان برنامه نویسی Python:
زبان برنامه نویسی Python:
از زمان حضور پایتون سه دهه میگذرد این زبان همچنان به رشد خود ادامه میدهد و برنامهنویسان بیشتری را به سمت خود جذب میکند. پایتون یکزبان برنامهنویسی سطح بالا، تفسیر شده، پویا و شیگرا و منبعباز است که به طور گسترده در اختیار عموم قرار گرفته است. Syntax ساده و یادگیری آسان آن بر خوانایی کد تأکید دارد و چرخه ویرایش – آزمایش – اشکالزدایی بهسرعت قابلانجام است که این امر موجب شده که در حوزههای مختلفی مانند طراحی سایت، یادگیری ماشین، ساخت اپلیکیشنهای موبایل، ساخت بازیهای رایانه و استفاده از آن درداده کاوی را منجر شده است.
بی شک در حوزه طراحی وب پایتون در صدر زبانهای برنامهنویسی محبوب قرار دارد و برای طراحی سایت در بخش فرانتاند و بکاند کاربرد دارد. توسعهدهندگان وب با استفاده از این زبان از تجربه سرعت بالا و همچنین پردازش صحیح پایگاهداده روبهرو خواهند شد. این امر که مرورگرها نمیتوانند کدهای پایتون را بهصورت مستقیم اجرا کنند مبنی بر این نیست که نمیتوان از پایتون در فرانت استفاده کرد Django وflask با استفاده از ابزارهایی مانند Bottle یک سایت را به طور کامل طراحی کرد که توضیح کامل این مسئله در این مقاله نمیگنجد. این زبان برنامهنویسی برای بکاند یکزبان همهمنظوره و مفسری بهحساب میآید پایتون برای توسعه بکاند فریمورکهای بسیار زیادی دارد که اصلیترین آنها جنگو است که بعد از یادگیری پایتون امری ضروری محسوب میشود. از مزایای طراحی سایت با پایتون میتوان بهسادگی و خوانایی بالای کد، قابیلت استفاده از فریمورکهای مختلف، پشتیبانی از مفاهیم شی گرایی و تابعی و…اشاره کرد.
 زبان برنامه نویسی PHP:
زبان برنامه نویسی PHP:
php برای اولینبار یک پروژه کوچک Open Source که شروع به کارکرد. اولین نسخه این زبان در سال 1994 توسط Rasmus Lerdorf عرضه گردید. یکی از محبوبترین زبانهای برنامهنویسی و برای توسعه وبسایتهای دینامیک و پویا به کار میرود و بهصورت تقریبی 65 درصد سایتهای توسعه داده شده از php استفاده میکنند .php مخفف Hypertext PreProcessor است. این زبان یکزبان شی گرا برای توسعه وب که شباهت زیادی به زبان c دارد؛ ولی در نسخههای جدید ساختاری شبیه به جاوا دارد. یکزبان مفسر همهمنظوره که بهصورت Open Source در دسترس همگان قرار دارد و عمدتاً برای اسکریپتنویسی سمت سرور استفاده میشود و به اصلاح بکاند سایت را شامل میشود.
php با توجه به قابلیت مختلف و پر کاربردی مثلا برای استفاده از آن احتیاج نیست از سیستم عامل خاصی استفاده کنید و در همه سیستم عامل ها ازجمله مکینتاش ، ویندوز و … قابل استفاده است و یا اسکریپت هایی که با استفاده از این زبان نوشته شده است خیلی سریع تر از زبان های دیگر قابل اجرا می باشد، می تواند همه ی پایگاه داده ها را پشتیبانی و با آنها کار کند کوکی ها را بفرستد و دریافت کند، ایمیل ارسال کند علاوه بر آن این زبان اطلاعات کاربران را رمزگذاری کرده که این امر موجب شده تا به زبان فراگیر و قابل اطمینانی تبدیل شود. از مشهورترین CMSهای ساخته شده با php می توان به وردپرس ،جوملا ،دروپال و از قدرتمند ترین سایت های ساخته شده با آن میتوان آپارات ، فیسبوک، یاهو و دیجی کالا که به تازگی سیستم خود را به php تغییر داده اند اشاره کرد.
برای استفاده از php شما نیاز به یک webserver ، DataBase php parser دارید که میتوانید از برنامههای آماده مثل XAMP ، wamp parser، easy php استفاده کنید که به این برنامهها وب سرور مجازی گویند.



