طراحی وبسایت ایجاد صفحاتی است که برند و اطلاعات یک کسب و کار، شخص، موضوع و یا … را منعکس میکند. امروزه طراحی سایت بهعنوان یکی از مهمترین صنعتها شناخته میشود. و یک تقاضای مهم از سوی شرکتهای بزرگ و کوچک یا حتی برندهای شخصی است چرا که باعث بهتر دیدهشدن و رونق کسبوکار میگردد. طراحی وبسایت بهصورت مداوم در حال تغییر و تحول است تا نیازهای افراد را به بهترین صورت ممکن رفع کنند، طراحی سایت دانشها و تخصصهای بهینهسازی ، سئو، User Experience(Ux)و (Ui) User Interface را شامل میشود. همین امر سبب میشود که مدیران افراد حرفهای را گرد هم آورند تا نتیجهای ارزشمند به ارمغان آید.
ازاینرو ما در این مقاله تلاش کردیم چند مورد از اشتباهات رایج در طراحی سایت را معرفی و به آن بپردازیم . اشتباهاتی که گاها موجب تحت الشعاع قراردادن ترافیک سایت شده، و در نتیجه باعث کمتردیده شدن آن میگردد.
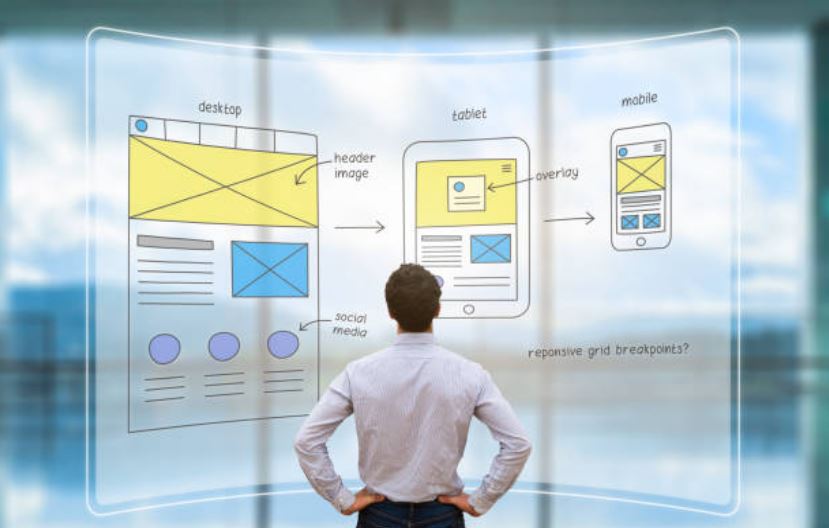
ریسپانسیو نبودن سایت برای موبایل:
یکی از اشتباهات رایج در طراحی سایت عدم توجه به طراحی ریسپانسیو سایت می باشد.

بر اساس آخرین آمار ذکر شده 58% از کل جستجوهای گوگل مربوط به تلفن همراه است. این موضوع اهمیت ریسپانسیو بودن سایت را دوچندان میکند. ریسپانسیو بودن سایت به این معنی که سایت قابل روئیت در دستگاه و ابعاد مختلف و کاربر برای بررسی سایت مجبور به تغییر اندازه صفحهنمایش نبوده و سایت را به طور کامل و همان کیفیت ببیند و در زمان لود سایت دچار بههمریختگی نشود.
بعد از بهوجودآمدن الگوریتم Mobile Geddon در سال 2015، گوگل طرحی را پایهریزی کرد. بر این مبنا، سایتهایی که برای کاربران تلفن همراه نمایش مناسبی داشته باشند در الویت ایندکس قرار میگیرد (بر مبنای الگوریتم موبایل گدون اگر طراحی سایت بهصورت ریسپانسیو باشد زودتر از وبسایتهای دیگر ایندکس شده و در جایگاه بهتری از فهرست نتایج جستجو قرار میگیرد).
فرآیند تجربه کاربری (User Experience) راهحلی هایی را ارایه میدهد که کاربران تجربه های لذت بخشی از بازدید صفحات سایت داشته باشند کاربر در صفحات گم نشده و با کمترین کلیک به مقصد مورد نظر برسد. این قوانین در حالت ریسپانسیو شامل: حذف اسکرول افقی، تغییر رزولوشن، راحتی مطالعه مطالب، سازگاری با نمایشگرهای مختلف میباشد.
ریسپانسیو بودن سایت نیاز مخاطب شماست تیم طراحی سایت سیوان به شما کمک میکند تا نیاز مخاطبان را شناسایی کرده و بهصورت حرفهای مسیر خود را ادامه دهید.
عدم توجه به طراحی صفحه 404:
خطای 404 برای هر سایتی پیش میآید و احتمال رخندادن آن اجتنابناپذیر است. این خطا عمدتاً به این دلیل به وجود میآید که کاربر آدرسی خاص را در مرورگر خود تایپ میکند، ولی صفحهای معادل آن وجود ندارد و یا اشتباه در کدنویسی و ایجاد لینکهای نادرست باعث آن شود. از دلایل دیگر آن به حذف لینک یا تغییر آدرس میتوان اشاره نمود.

از اصلی ترین اشتباهات رایج در طراحی سایت به طراحی ضعیف صفحات 404 میتوان اشاره نمود.
زمانی که کاربر به این صفحات برخورد میکنند احتمال اینکه سایت را به طور کامل ترک کند بسیار بالاست. اگر طراحی این صفحه بهدرستی انجام گیرد ذهنیت منفی حاصل باز نشدن صفحه درخواست شده از سوی کاربر کم شده و احتمال خارجشدن کاهش مییابد. پس با کمی خلاقیت در طراحی صفحه 404 میتوان کاربران را به صفحهی اول سایت یا صفحه جستجوی سایت منتقل کنید. نکتهای که باید به آن توجه داشته باشید طراحی این صفحه نباید جدای از طراحی صفحات دیگر سایت باشد و از طرح کلی سایت پیروی کند.
طراحی تصاویر بیربط یا بیکیفیت:
واضح است که تصاویر نقشهای مختلفی ایفا میکنند. آنها میتوانند تکمیلکننده محتوای صفحه، منتقلکننده ماهیت برند، ترغیب کاربران برای ماندن در صفحه و…باشند. تصاویر نقش مهمی در برقراری ارتباط با کاربران را دارند از همین رو مطالعات نشان میدهد که یک فرد 80% چیزی را که میبیند و 20% چیزی را میخواند بهخاطر میسپارد و این نشاندهنده قدرت تصاویر است (برای اثبات این مسئله اینستاگرام که شامل محتوای بصری است با 4.25 میلیارد بازدید یکی از 10 وبسایت پر بازدید در سراسر جهان است). همچنین تصاویر در بهبود تجربه کاربری بسیار مهم است به این دلیل وقتی کاربر وارد سایتی میشود صفحه را تا پایان اسکرول کرده و به تصاویر و عنوانهای اصلی نگاهی گذرا میاندازد، اگر این عناصر توجه کاربر را جذب کند به ابتدای صفحه بازگشته و محتوا را بادقت بیشتری مطالعه میکند. به عبارتی تصاویر مهمترین ابزار در نگهداشتن کاربر در صفحه است.
قابلتوجه است که محدودیتی برای انتخاب تصویر وجود ندارد؛ اما در بهترین حالت میتوان گفت بهازای هر تیتر یک تصویر مرتبط با موضوع انتخاب شود (این موضوع بستگی با محتوای مقاله متغیر است؛ مثلاً مقالة آموزشی تعداد تصاویر بیشتری را میطلبد).
بهخاطر داشته باشید زمانی که تصاویر را بهینهسازی کنید میتوانند عملکرد بهتری را در موتورهای گوگل به دست آوردند و باعث کسب رتبه بهتر شوند. در این اینجا به مهمترین عوامل بهینهسازی تصویر اشاره میگردد:
- فشردهسازی تصویر: زمان بارگذاری صفحه بسیار برای سئو اهمیت دارد و گوگل صریحاً این موضوع را اعلام و یکی از فاکتورهای مهم برشمرده است. ازاینرو فرمتی با بیشترین میزان فشردهسازی و کمترین میزان افت کیفیت باید انتخاب گردد.
- انتخاب فرمت مناسب تصویر: انتخاب فرمت مناسب تصویر باعث بهبود سرعت لود سایت میشود. همچنین در برخی موارد لازم است تصاویر کیفیت بالایی داشته باشند. فرمتهای مختلفی وجود دارد که توضیح همه موارد در این مقاله نمیگنجد؛ اما به طور خلاصه JPG برای تصاویر شاخص و اسلایدر، PNG برای تصاویر گرافیکی با تنوع رنگ پایین، GIF برای بنرهای تبلیغاتی و SVG برای لوگو و آیکونها به کار میرود
- متن جایگزین تصویر: Alt Text یک خصوصیت HTML است که محتوای عکس را تشریح میکند و زمانی کاربرد دارد که مرورگر نمیتواند تصاویر را درست به نمایش در بیاورد. توجه به این تگ در استراتژی سئو بسیار اهمیت دارد به این دلیل که میتواند محتوای تصویر را برای الگوریتمهای گوگل قابلفهمتر کند. بهترین حالت ممکن 100 کاراکتر در یک تصویر است.
در این مقاله سعی بر آن شد که بر اهمیت تصاویر تأکید شود. در یککلام تصاویر برگ بنده شما هستند و در این اواخر توجه بیشتری را به خود جلب نمودهاند. سعی کنید از تصاویر بیربط یا بیکیفیت استفاده نکنید چرا که باعث ازدسترفتن ترافیک زیادی در سایت میشود.
اشتباهات مربوط به تایپوگرافی:
تایپوگرافی (Typography) دارای ریشه یونانی است و در اصل وظیفه خوانایی و زیباسازی متون نوشتاری را برعهده دارد. به عبارتی طراح میکوشد با تغییر عناصر از قبیل اندازه، فاصله حروف، شکل حروف و… زیبایی بصری را برای تایپ به وجود آورد. تایپوگرافی یکپارچگی در طراحی سایت را حفظ و باعث بهوجودآمدن یک سلسهمراتب در قسمتهای مختلف یک وبسایت میگردد. برخی از اشتباهات رایج در تایپوگرافی میتوان به موارد ذیل اشاره کرد:
استفاده زیاد از فونت باعث ناخوانا و بینظم شدن سایت میشود، باید از تعداد محدودی فونت استفاده کرد و آن را بهگونهای ترکیب کرد که به نظر صحیح و کامل بیاید. اگر از فونتهایی که به فاصله حروف دقت نمیکنند استفاده شود باعث ایجاد یک دید کثیف و نامفهوم میگردد. غالب فونتهای رایگان موجود غیراستاندارد هستند که نصب آنها باعث ایجاد مشکلاتی میشود (به طور مثال ممکن است در برخی از صفحات فونت بهدرستی نصب نشده و بهجای آن فونت پیشفرض نمایش داده شود که این باعث ناهماهنگی در سایت میشود).

تایپو گرافی کی از ارکان اصلی طراحی سایت می باشد که باعث بهتر دیده شدن سایت می گردد.
نکته مهم در تایپوگرافی رعایت سلسهمراتب است که این امر با استفاده از تگهای H1 تا H6 که به تگهای Headingمعروف هستند اتفاق میافتد.برای عناوین اصلی از تگ H1 استفاده میشود و در هر صفحه باید یکبار از این تگ استفاده گردد (عنوان صفحه یا عنوان مقاله). تگهای H2 برای عنوان دستهبندی بخش های اصلی استفاده میشود. سایر تگها H3 تا H6 برای سربرگهای فرعی و زیربخشها استفاده میگردند (محدودیت عددی فقط برای تگ H1 است بقیه تگها را بدون محدودیت در هر جایی میتوان استفاده نمود).
سرعت بارگذاری پایین:
یکی از بالقوه ترین اشتباهات رایج در طراحی سایت سرعت لود پایین می باشد که که باید توجه بیشتری بر این مورد نمود.طبق آمار زمانی که سرعت لود سایت بیشتر از سه ثانیه طول بکشد ترافیک زیادی ازدستداده و نیمی از مخاطبان از سایت خارج میشوند. لازم به ذکر است گوگل نیز بر اهمیت این موضوع تأکید کرده و امری ضروری طلقی میکند .برای افزایش سرعت لود سایت راهکارهای زیر را در نظر بگیرید:

- بهینهسازی تصاویر: همانطور که ذکر شده تصاویر از مهمترین عوامل در سرعت لود سایت هستند؛ بنابراین باید از تصاویر با حجم کم و فرمت مناسب استفاده گردد.
- بهینهسازی فایلهای JS و CSS : یکی از مشکلاتی که در سیستمهای مدیریت محتوا مانند وردپرس شود رخ که هر بار افزونه جدید نصب میشود یک فایل JS یا CSS افزوده میگردد و یا ایجاد ظاهر مناسب با استفاده از المانهای مختلف باعث افزایش حجم این فایلها میشود که این امر سبب افزایش زمان بارگذاری سایت میگردد. در وردپرس افزونههای مختلفی برای این کار موجود است که معروفترین آنها Wp Fastest Cache با بیش از 000/500 نصب فعال در دسترس است.
- استفاده از CDN:CDN یا Content Delivery Network که به شبکه توزیع محتوا معروف است. بهصورت خلاصه میتوان چنین بیان نمود؛ وقتی کاربری وبسایت را باز میکند، درخواستی برای دریافت محتویات سایت به سرور ارسال میشود. اگر سرور در یک کشور دیگر باشد طبیعتاً زمان لازم برای دانلود محتوا به طول میانجامد که سبب کاهش سرعت لود سایت میگردد اما با استفاده از CDN محتوای وبسایت بر روی سرورهای مختلف ذخیره و کپی میشود و زمانی که کاربر درخواست محتویات وبسایت را میکند، این درخواست به نزدیکترین سرور به کاربر ارسال میشود که باعث میشود محتوای وبسایت با سرعت بیشتر در دسترس کاربران قرار گیرد. ذکر این نکته مهم است CDN بهتنهایی باعث افزایش سرعت لود سایت نمیشود؛ بلکه استفاده از کش نیز بسیار تأثیرگذار و حائز اهمیت است.
طراحی فرمهای نامناسب:
فرمهای ثبتنام یکی از موارد اشتباهات رایج در طراحی سایت است که در طراحی آن، نهایت دقت را به کاربرد چرا که یکی از روشهایی است که مردم با سایت تعامل و ارتباط دارند. فرمهای ثبتنام عموماً یک هدف مشترک دارند و آن دریافت اطلاعات کاربر از قبیل نام و ایمیل در ازای دسترسی به خدمات یا اطلاعات ویژه است. به همین دلیل باید در طراحی آن نهایت دقت را داشت چرا که کوچکترین اشتباه عواقب سنگینی را در پی دارد.
بهتر است در طراحی فرمها تعداد فیلدها را محدود کرده و به حداقل ممکن برسانید و فقط اطلاعات ضروری را بخواهید چرا که فلید زیاد موجب خستگی کاربر و همچنین کاهش تمرکز وی میگردد. فیلدهای اجباری زیاد باعث عدم تمایل کاربر به تکمیل فرم میگردد بهتر است از این فیلدها برای جمعآوری اطلاعات ضروری استفاده کنید.
توصیه میشود فرمت مناسب برای هر فیلد مانند فرمت شمارهتلفن، پست الکترونیکی، تاریخ و… استفاده شود. این کار به کاربر کمک میکند تا اطلاعات خود را بهدرستی و در سریعترین حالت ممکن انجام دهد. هنگامی که کاربر برای تکمیل یک فرم وقت گذاشت یک پیام مبنی بر تلاش موفق و همچنین یک ایمیل حاوی اطلاعات کاربر بر وی ارسال کنید (این کار به ایجاد حس خوب در کاربر و بهای سایت میشود).
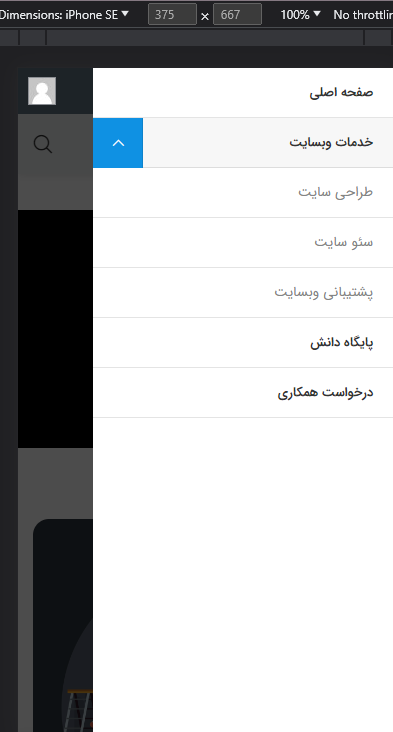
طراحی منوی ناوبری ضعیف:

دز طراحی این نوع منو ها باید دقت بسیار زیاد به کار برد.
نوار ناوبری یا Navigation یکی از فاکتورهای مهم در طراحی سایت است. ناوبری سایت، لینکهای صفحه را به هم متصل میکند و مسیری برای حرکت در سایت میسازد. اصولاً برای بهبود تجربه کاربری، چرخش درست خزندگان در سایت و همچنین در رتبهبندی سایت اهمیت بسیاری دارد. ناوبری بسته به سلیقه میتواند به هر نوعی طراحی شود؛ اما نکته مهم استفاده آسان از آن است. برای طراحی منو ناوبری بهتر است به نکاتی دقت شود:
قبل از طراحی منو لازم است که برای آن برنامهریزی کنید، بخشهای مختلف را یادداشت کرده و بر اساس آن طراحی منو انجام گیرد. بهتر است منوی اصلی بیشتر از هفت مورد نباشد. برای رساندن کاربر به اطلاعات مقصد تعداد کلیکها را محدود کنید بهگونهای که کاربر بعد از سه کلیک به اطلاعات مقصد دسترسی پیدا کند. ناویری همیشه باید بهگونهای باشد که کاربر بهراحتی بفهمد چگونه کار میکند و چگونه باید از آن استفاده کرد؟
مهمترین نکتهای که در سئو تأثیرگذار است استفاده از کلمه کلیدی مرتبط با سایت در ناوبری است. اگر سایت فروشگاهی دارید بهتر است محصولات و خدمات را دستهبندی کنید و برای هر دسته منو جداگانه طراحی کنید (دستهبندی را کلی تنظیم کنید تا مجبور به طراحی زیر منو های بیشتر و سنگین نباشید که این کار باعث گمراهی کاربر میشود). در طراحی منو ناوبری ریسپانسیو بودن آن بسیار مهم است که درگوشیهای موبایل به منوی همبرگری معروف است. نکتة ظریف و مهم این است که لوگویی که در هدر سایت قرار میگیرد به صفحة اصلی لینک داده شود این کار باعث میشود بازدیدکنندگان در هرزمان بتوانند بهراحتی به صفحه اول باز گردند.
چیدمان محتوای ضعیف و فضای خالی:
محتوا بخش مهمی از وبسایت شما است؛ زیرا به خوانندگان درباره برند شما و خدمات ارائه شده شما میگوید؛ بنابراین، باید زمان بگذارید تا نحوه قرارگیری متن، ویدئو و تصاویر در صفحات شما را در نظر بگیرید. یکی از اشتباهات رایج در طراحی سایت که برخی افراد تازه کار انجام می دهند محتوای وب سایت را را در بلوکهای بسیار بزرگ قرار میدهند سعی کنید تاحدامکان به بلوکهای کوچکتر تقسیم کنید و از عناصر بصری برای نمایش مفاهیم در صورت امکان استفاده کنید. همچنین، در طراحی سایت، بهتر است از تنوع در برنامهریزی و چیدمان محتوا استفاده کنید تا کاربران به راحتی به اطلاعات مورد نیازشان دسترسی پیدا کنند و از تکراری بودن محتوای سایت جلوگیری شود.
طراحی وبسایت شما به این صورت باعث میشود که بازدیدکنندگان بهراحتی اطلاعات را پیدا کنند و زمان بیشتری را در صفحات شما بگذرانند.